Honestly, while I struggle with expressing my thoughts clearly in writing due to limited vocabulary and grammar mistakes, I've always been very comfortable using visuals to communicate, allowing me to convey ideas more effectively across different context settings. My default or initial method is to start picturing complex details in an abstract way.
In this post, I want to share my experiences and techniques on how one can augment their abstract ideas with visuals.
Visual Thinking
Visual thinking is a powerful method for enhancing comprehension and problem-solving by translating abstract concepts into visual representations. In the realms of software engineering and technology strategy, employing visual thinking can clarify complex systems and foster effective communication.
As visual practitioners says… ( from “why-our-brain-loves-pictures” )
The human brain processes images 60,000 times faster than text, and 90 per cent of the information transmitted to the brain is visual.
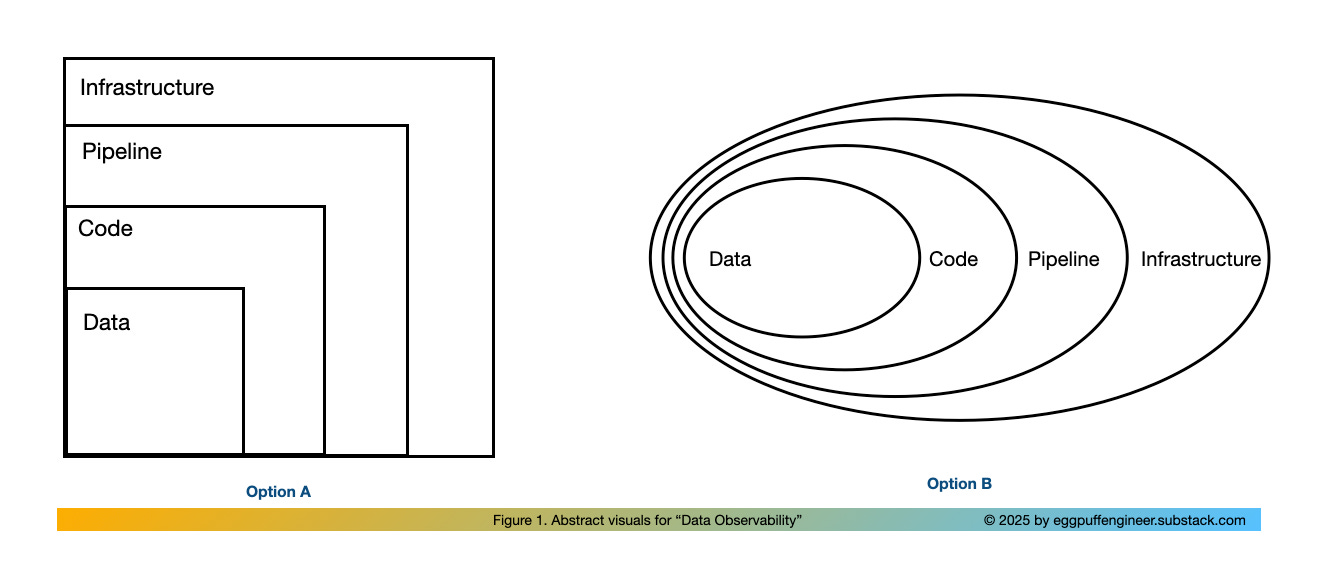
Before diving into the details, let me start with an example on the topic of 'Data System Observability' and how I visually approach it.—breaking down information quickly, recognizing patterns, and translating them into visual elements as a data guy.
Thinking...
(My brain now operating like DeepSeek , breaking problems into smaller, strategic steps.)
What specific aspects can be monitored in data engineering?
Data , Code, ETL pipelines , Data Infrastructure
Are there distinct layers, sequences, or ordered processes to consider?
Layering involved in this architecture
Can I define boundaries by excluding platform or data science monitoring?
Yes.
Result :
Now, this diagram might have already caught your attention, and even before I start explaining, you’ve likely begun interpreting it based on your own experience and knowledge.
This diagram illustrate how different components of a data system are contained within or dependent on each other, with the outer layers providing the foundation or support for the inner components.
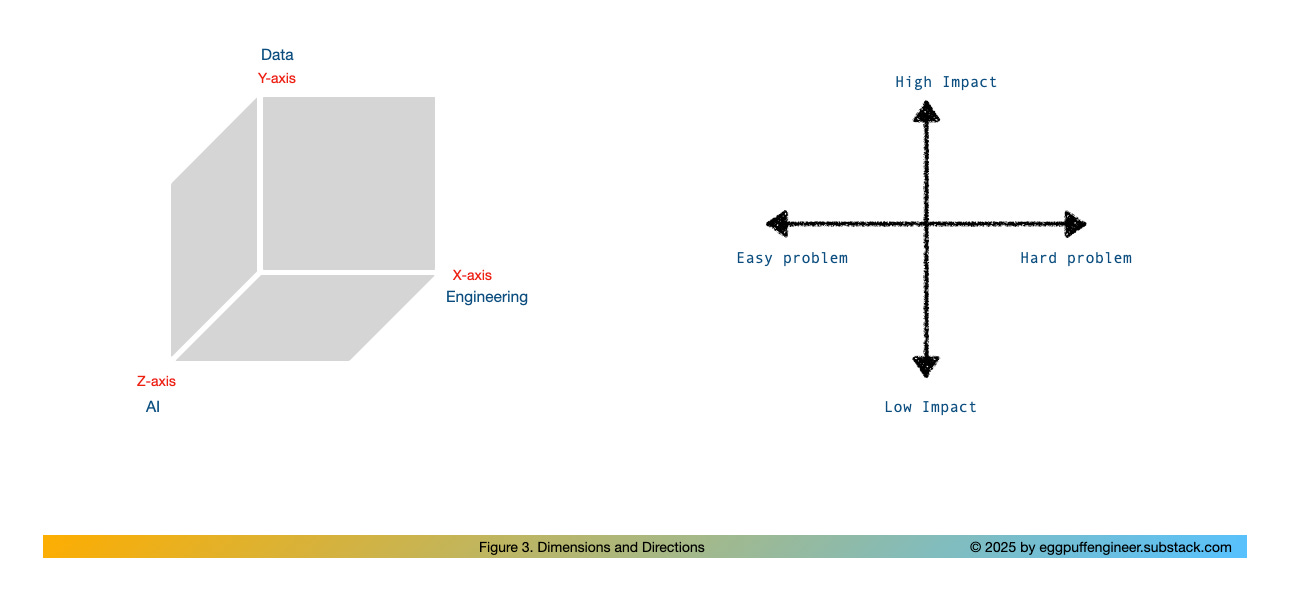
Utilizing Basic Shapes, Dimensions, and Directions
Understanding shapes, dimensions and spatial orientations is key to visual thinking. Imagine a simple graph where the X and Y axes represent dependencies—this is a 2D approach to organizing ideas. Now, extend this concept to 3D: depth, height, and width add new layers of meaning, like visualizing system architectures with hierarchical relationships.
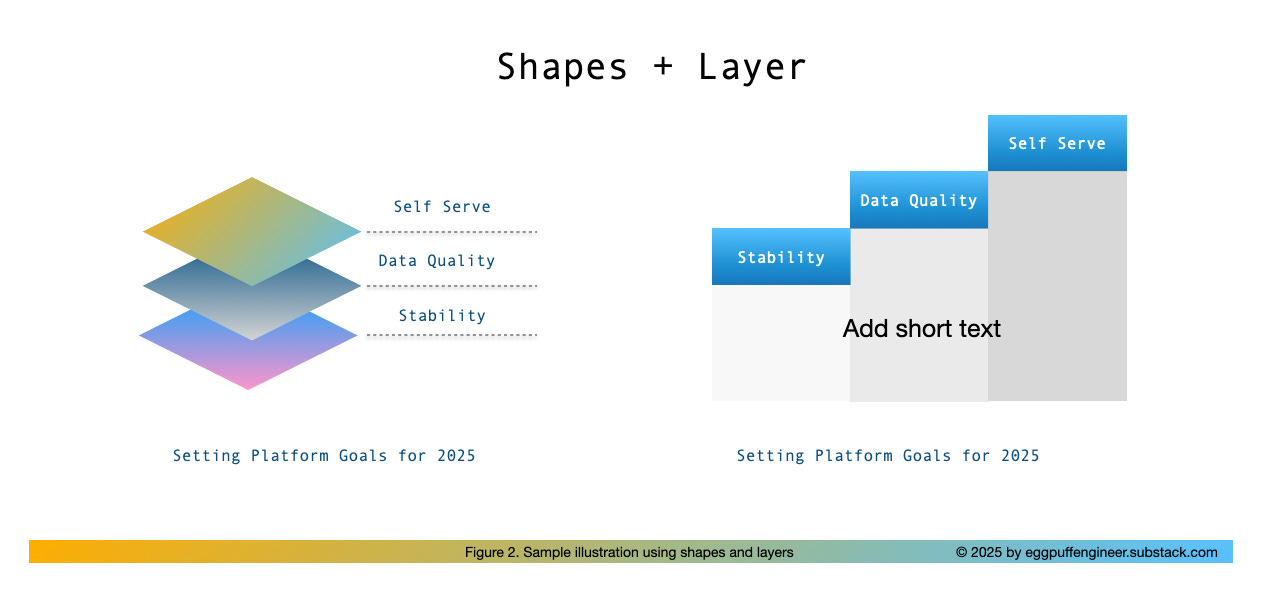
For example
Define the Data Platform Goals for 2025
This image illustrates a "Platform Goals for 2025" framework example using two different visualization styles - a layered approach and a stepped approach - both conveying the same three key priorities.
Self Serve
Data Quality
Stability
The left visualization shows a modern stack of three gradient-colored diamond shapes layered on top of each other whereas right presents the same information as ascending steps or stairs.
Direction matters
Adding direction to visual thinking helps to provide more context and in various forms, such as cyclic, axis movement, or one-dimensional movement.
Cyclic can be used to represent recurring processes, like a feedback loop in a system.
Axis movement can show progression over time or shifts between categories, like a graph moving along the x and y axes to represent changes across two or more variables or shifts between quadrants.
One-dimensional movement represent a simple linear direction, such as the step-by-step progress or sequences.
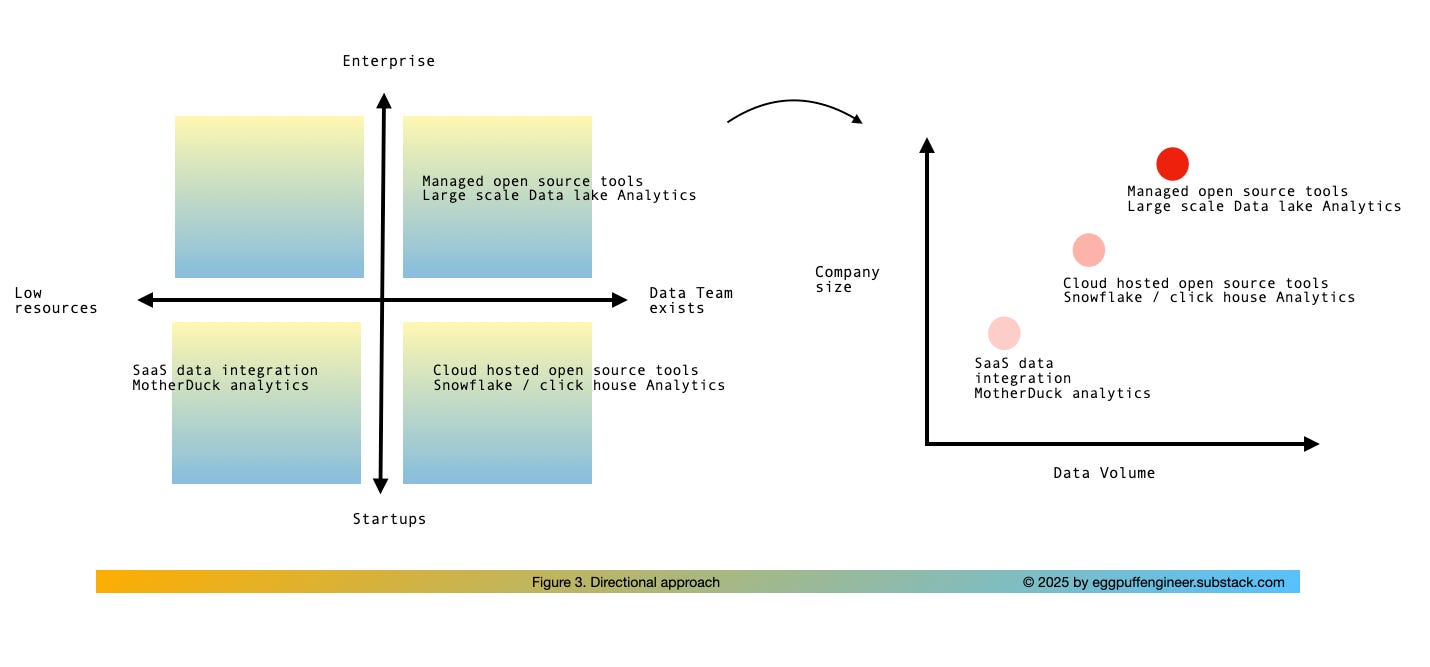
For example - In the below image, I have tried to show two ways of representing recommended tech segment based on company size, data usage or volume and resources to manage them.
On left side, I made a mistake of choosing Quadrant because
1s quadrant - Its highly impossible to see enterprise company with low resources
I won’t be able to scale or pivot this into further categories
On right side, I changed the axis definition that gives me a flexibility to make more plots.
Some Tips to Practice
Engineers can apply these techniques to communicate their ideas better, improve understanding of concepts, and refine execution strategies. These methods also help generate spontaneous thoughts on deep questions.
Imagine you been asked this question, "Why are you building this product feature?" Here are two visual thinking techniques to approach such questions:
Method 1:
Pick a distant object and focus on it for two minutes while reflecting on the topic.
Choose a number (4 or lesser).
Start with: "I think this product feature helps in “N” ways..." Your thoughts will naturally flow into structured points, which you can then translate into visual elements like diagrams.
Method 2:
Use a template like a four-quadrant model (e.g., SWOT analysis).
Write down four benefits the customer will gain from the product feature.
Organize these benefits visually to see patterns and relationships more clearly.
Practicing these techniques regularly will help develop a natural ability to think visually, making problem-solving and communication more effective.
There are well-researched topics and courses on visual and abstract thinking that you can explore if you want to build a deeper understanding.
Citations
Quotes sourced from IFVP: Why Our Brain Loves Pictures
Magic Quadrant concept from Gartner Research